Google mapy sú veľmi praktickým pomocníkom na zistenie a zobrazenie adresy vašej kamennej prevádzky, prípadne generovanie trasy a zabezpečenie jednoduchej navigácie. Každý návštevník vášho webu tento prvok rozhodne uvíta. Keďže vloženie Google mapy na webstránku je pomerne jednoduchá záležitosť, neexistuje žiadny dôvod na to, aby ste ju tam zrovna vy nemali.
V tomto článku si pomenujeme dva možné postupy na pridanie Google mapy na web. Prvý spôsob umožňuje zobrazovanie vloženej mapy prostredníctvom vloženého kódu s uvedením vami zadanej adresy alebo názvu vašej prevádzky. Druhý spôsob využíva automatické prepojenie s Google API key a zobrazuje mapu s uvedením názvu vašej prevádzky. Za štandardných podmienok sú oba spôsoby zadarmo. Pri použití API key sa síce vyžaduje vloženie kreditnej resp. debetnej karty, avšak až do prekročenia stanovenej hranice zobrazení vašej polohy je systém tiež bezplatný (zatiaľ).
Postup č. 1: Vloženie embed Google mapy
Postup je nasledovný:
1. Spustite Google mapy.
2. Zadajte adresu, ktorú chcete zobraziť. Môžete zadať buď vašu korešpondenčnú adresu alebo názov vašej prevádzky (ak už máte vytvorený Google My Business účet).
Ak nemáte vytvorený účet Google My Business, rád vám s tým pomôžem. Okrem toho môžete využiť zvýhodnený komplexný balík zabezpečujúci váš vstup do online sveta. Podrobnosti vrátane ceny balíkov nájdete v Časti Služby – Startup.
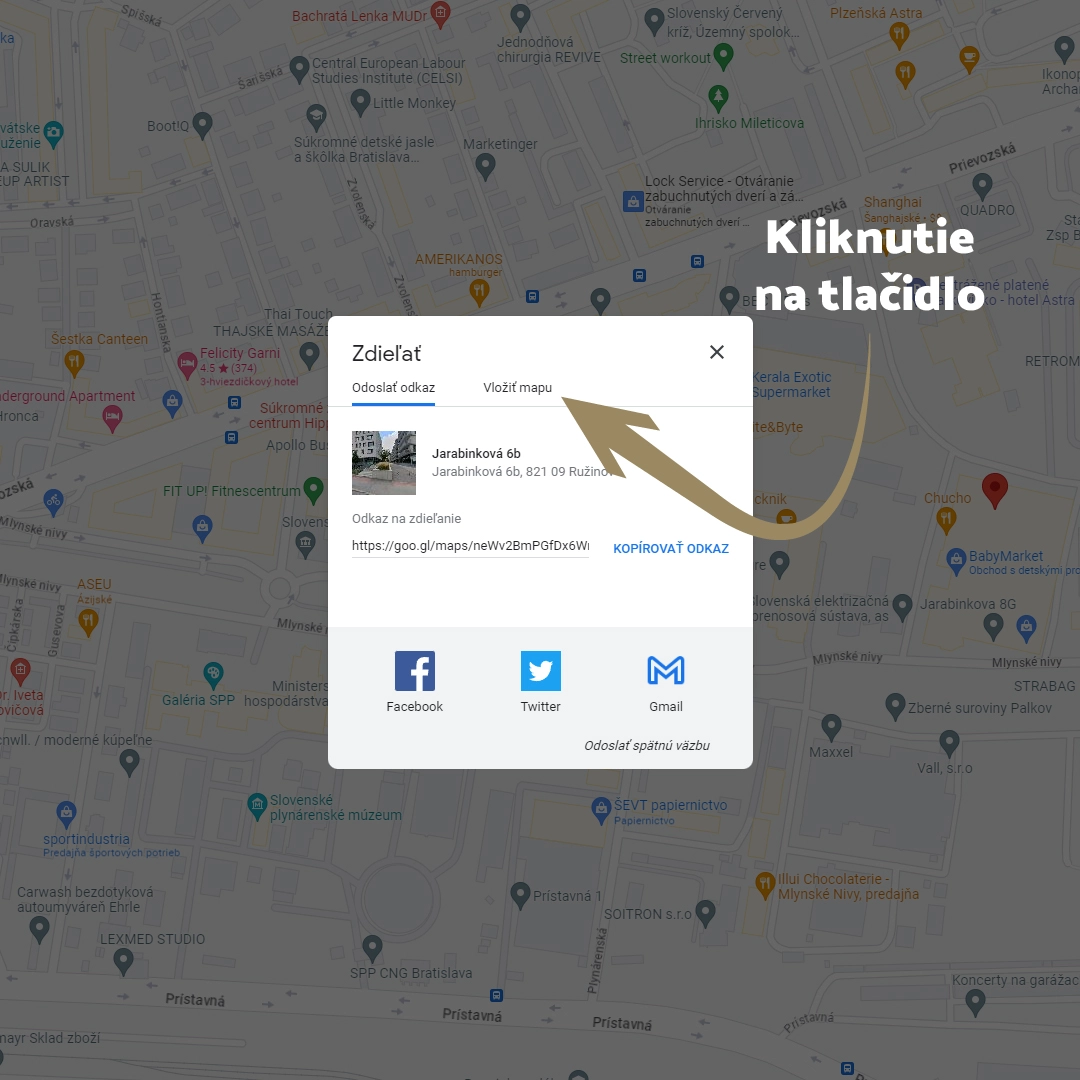
3. Kliknite na okrúhle tlačidlo Zdieľať.
4. Kliknite na text Vložiť mapu.

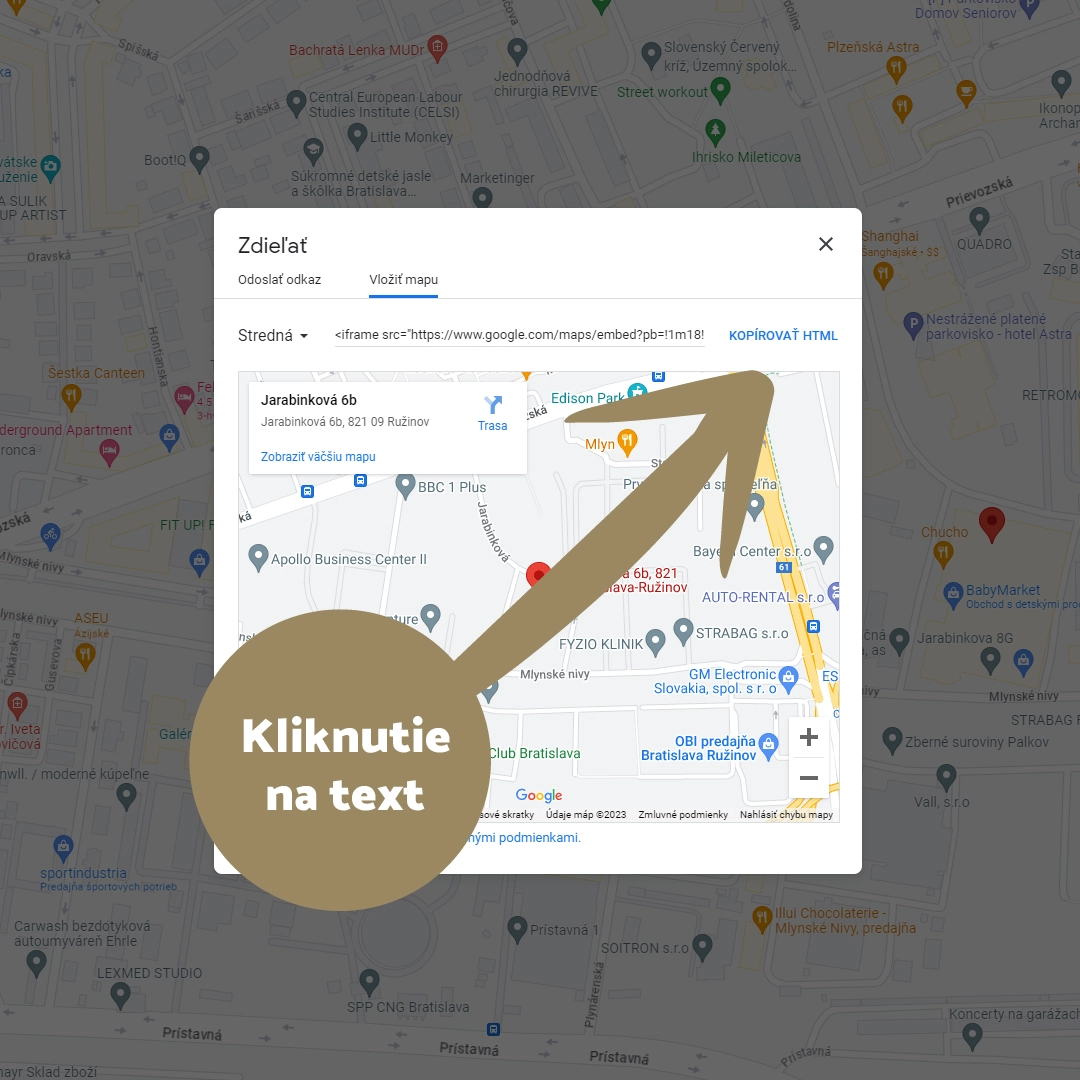
5. Kliknite na text Kopírovať html.

6. Vytvorte kód modul vo vašom WordPress builderi (napr. Divi, Elementor)
7. Obsah nakopírujte do vytvoreného kód modulu
Príklad kódu pre adresu Jarabinková 6B, Bratislava:
<iframe src=“https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2662.1680064299094!2d17.14327761625207!3d48.145566158582774!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x476c8926062a694d%3A0x419cdd2bce67f342!2sJarabinkov%C3%A1%206b%2C%20821%2009%20Ru%C5%BEinov!5e0!3m2!1ssk!2ssk!4v1678797489651!5m2!1ssk!2ssk“ width=“600″ height=“450″ style=“border:0;“ allowfullscreen=““ loading=“lazy“ referrerpolicy=“no-referrer-when-downgrade“></iframe
To je všetko, mapa je viditeľná na vašom webe. Prostredníctvom zmeny parametrov width (šírka) a height (výška) môžete prípadne zmeniť jej veľkosť. Adresa sa zobrazuje vo forme pin ikony s popisom názvu ulice, jej čísla a mesta. Pokiaľ máte správne vyplnený účet na Google My Business je možné namiesto adresy zobrazovať názov vašej prevádzky. Poznámka: Názov sa bude zobrazovať v súlade s podmienkami Google. To znamená, že ak nemáte fyzickú prevádzku, jej názov sa nezobrazí. Rovnako sa nemusí zobraziť, ak je vo vašom okolí vyššia konkurencia prevádzok podobného zamerania.
Viete na čo slúži ďalší skvelý nástroj od Google? Ak sa chcete dozvedieť viac, prečítajte si článok: Google Tag Manager. Čo to je a na čo slúži.
Postup č. 2: Vloženie mapy s prepojením na Google maps API key
Postup je nasledovný:
1. Vygenerujte si vlastný API key pre Google mapy. Urobíte tak na Platforme Google máp a kliknite na tlačidlo Get Started.
2. Kliknite na rozbaľovacie menu projektu (vľavo hore), následne vyberte (Select a project) resp. vytvorte projekt (My first project), pre ktorý budete generovať API kľúč.
3. V ľavom menu kliknite na text Credentials (ikona kľúča) a následne kliknite na text + Create Credentials a vyberte položku API key z rozbaľovacieho menu. Vytvoríte tak nový API kľúč Maps API key.
4. Ak kliknete na vytvorený API kľúč, môžete zadať obmedzujúce opatrenia pre daný kľúč. Napríklad môžete zadať webstránky, na ktoré sa bude kľúč vzťahovať, čím zabezpečíte, aby ho nebolo možné použiť z iného webu, ako je vami definovaný web. Toto obmedzenie určite zadajte, vyhnete sa tak nepríjemným prekvapeniam ohľadom neočakávaných platieb.
5. V časti Additional Information nájdete váš API key. Skopírujte ho.
6. Prihláste sa do administrácie vášho WordPress webu.
7. Vytvorte modul Mapy vo vašom WordPress builderi (napr. Divi, Elementor) a v jeho nastaveniach vložte API key, ktorý ste vytvorili.
Ak ste všetko urobli správne, na vašom webe sa zobrazuje Google mapa s uvedením názvu vašej prevádzky (pokiaľ spĺňate podmienky Google).
Na záver doplňujúca informácia o cene Google máp. Za používanie Google máp sa neplatí. V prípade, že sa vami nastavená prevádzka zobrazí vo vyhľadávaní, platba sa začne realizovať až od presiahnutia 200 eurovej hranice. Aktuálne tak máte zdarma až 28 500 zobrazení vašej prevádzky (údaj platný v čase spracovania článku).
V prípade, ak je pre vás problematika tvorby stránok časovo náročná, neváhajte ma kontaktovať. Rád vám pripravím web na mieru. Podrobnosti nájdete v časti Služby – Web.
Ak vás tento článok zaujal, nezabudnite ho zdieľať na sociálnych sieťach. Môžete tak urobiť kliknutím na ikonu vašej siete. Neváhajte sa podeliť v komentároch o váš názor, prípadne položiť otázky súvisiace s predmetom článku. Prípadné návrhy na spracovanie ďalších tém mi môžete poslať na môj e-mail. Prajem vám všetko dobré.