Naval Ravikant, indicko-americký podnikateľ a investor, tvrdí, že umenie zbohatnúť nie je iba o šťastí. Verí, že ak by prišiel o všetky svoje peniaze a vyhodili by ho na náhodnej ulici v ktororejkoľvek anglicky hovoriacej krajine, do piatich až desiatich rokov by bol opäť bohatý. Vedieť zbohatnúť totiž považuje za zručnosť, ktorá sa dá naučiť. Za nástroj na zbohatnutie považuje páku. Je to prostriedok, ktorý vám umožní s malou časovou investíciou osloviť naraz veľké množstvo ľudí. Ja za takúto páku považujem vlastnú webstránku. Čas na jej vytvorenie môže byť relatívne krátky, pričom potenciál na oslovenie ľudí je v podstate neobmedzený. Nech sa nachádzajú kdekoľvek na svete.
Túto skutočnosť si zrejme neuvedomujem sám. Stále väčšie množstvo podnikateľov, organizácií, združení, ale aj bežných súkromných osôb rieši otázku vytvorenia vlastnej web stránky. A nie je sa čomu diviť. Vlastný web je neskutočne efektívny pomocník, ktorý pracuje takmer zadarmo, dokáže samostatne realizovať predaj vašich produktov a služieb, dokáže vzdelávať, poskytovať informácie, prezentovať. Dobrý web šetrí váš čas a dokáže za vás zarábať peniaze.
Kým v nedávnej minulosti to vyzeralo tak, že web stránky budú doslova vytlačené sociálnymi sieťami, dnes je situácia iná. Sociálne siete majú stále nižší organický dosah a pri ich využívaní ste de facto len v podnájme, ktorý sa môže kedykoľvek skončiť. A to bez udania dôvodu. Blokácia účtu dokáže zo dňa na deň úplne zruinovať biznis, ktorý ste dlhodobo trpezlivo budovali.
Oproti tomu, vlastná web stránka predstavuje priestor, ktorý je plne vo vašich rukách (samozrejme, ak všetko urobíte správne 😊). Tým nechcem povedať, že by ste sociálne siete mali obchádzať oblúkom. Naopak. Sú veľmi dobrým nástrojom na získavanie návštenosti. Tú je ale vhodné presmerovávať na váš web, kde s ňou môžete pracovať už za svojich vlastných podmienok, bez akýchkoľvek obmedzení. Sociálne siete sú teda doplnkom web stránky, nie jej alternatívou.
V tomto článku sa vám pokúsim vysvetliť, aké kroky je potrebné vykonať, aby ste si vedeli urobiť vlastný web. Okrem toho vám v jeho závere poskytnem aj návod, ako si všetko zjednodušiť a získať web bez všetkej tej úmornej práce, ktorú sa inak musíte naučiť. Ak nemáte o tvorbe vlastnej webstránky ani šajnu, ale chcete sa o nej dozvedieť viac, ste na správnom mieste. Rozhodne čítajte ďalej.
Tak teda, ako si urobiť webstránku zadarmo?
Nie každý má čas učiť sa programovať. Na druhej strane, nechať si vytvoriť web stránku nemusí byť úplne lacná záležitosť. Poďme si teda vysvetliť, aké možnosti máte k dispozícii v tejto situácii.
Dobrou správou je, že tvorba web stránky nie je taká zložitá, ako by sa na prvý pohľad mohlo zdať. Doba ide dopredu a dnes existuje hneď niekoľko možností, ako si urobiť vlastnu web stránku aj bez znalostí html, php alebo css.
Prvou možnosťou je urobiť si webstránku zadarmo. Môžete sa prihlásiť do služieb ako webnode.com, mozello.sk, webzdarma.cz, zombeek.sk, estranky.sk a podobne. V rámci služby zadarmo si môžete jednoducho vytvoriť web v administračnom systéme poskytovateľa. Avšak, ako viete nič také, ako obed zadarmo, neexistuje. Táto služba takmer určite nebude pre vás vhodná. Prečo? Lebo spolu s ňou vás čaká obrovské množstvo obmedzení. Môže ísť o malú veľkosť ponúkaného úložného priestoru, na ktorý sa vojde iba skutočne malý web. Absencia e-mailu. Názov vášho webu nebude vasweb.sk, ale vasweb.nieco.sk, čo vyvoláva dojem neprofesionality. Málo možností administrácie webu a jeho prispôsobenia vašim požiadavkám. Množstvo reklamných bannerov (veľmi často nerelevantných k vášmu obsahu), ktoré musíte strpieť. Ako čerešničku na torte uvediem situáciu, kedy vaša konkurencia inzeruje reklamné bannery priamo na vašom webe a vy s tým nedokážete nič urobiť.
Skrátka a dobre, tieto možnosti považujem za absolútne nevhodné na komerčné projekty. Jediné využitie týchto služieb vidím pre drobné študentské alebo osobné projekty, od ktorých neočakávate žiadne konverzné výsledky. Ak chcete pôsobiť seriózne a tvorbu webstránky beriete vážne, týmto službám sa určite vyhnite.
„Draho nekupuj, ale zadarmo neber.“ — Ruské príslovie
Keď sme si to vyjasnili, poďme ďalej. Máme teda jasno v tom, že web zadarmo jednoducho mať nebudeme. Ale mať ho „za pár drobných“ sa stále dá. Čo k tomu budeme potrebovať? V podstate 4 veci. Doménu, webhosting, CMS (content management system) a šablóna. Rozoberme si to teda na drobné.
Postup na vytvorenie vlastnej webstránky
1. Vytvorenie domény
Čo to vlastne tá doména je? Je to názov alebo adresa, ktorá sa používa na identifikáciu webovej stránky v internetovom priestore. Jednoducho povedané, doména je názov, ktorý používateľ zadáva do svojho internetového prehliadača na prístup k určitej webovej stránke.
Domény sú rozdelené do hierarchického systému, ktorý začína s najvyššou úrovňou domény (TLD – Top Level Domain), ako napríklad .sk .com, .org, .net alebo .gov. Každá TLD má svoje vlastné pravidlá a obmedzenia registrácie, ktoré sa riadia ICANN (Internet Corporation for Assigned Names and Numbers). Pod TLD sa nachádza druhá úroveň domény (SLD – Second Level Domain), ktorá môže byť prispôsobená podľa potreby vlastníka domény. SLD môže obsahovať slová, čísla alebo spojovníky a musí byť jedinečná v rámci TLD. Napríklad, pre TLD .com môžete mať doménu ako www.vasweb.com, pričom „vasweb“ by bola SLD.
Doména je dôležitá, pretože umožní prístup k vašej webovej stránke cez jednoduchú a ľahko zapamätateľnú adresu. Registrovanie domény je pomerne jednoduchý proces a môže sa vykonať pomocou rôznych poskytovateľov domén a hostingových služieb.
Prvým krokom na vytvorenie domény je zvoliť si správnu TLD teda koncovku. K dispozícii máme veľa možností, avšak za zváženie stoja najmä TLD .com a .sk. Je dôležité zvážiť, aký typ webu chcete vytvoriť a aký typ TLD by k nemu najlepšie sedel. Napríklad, ak chcete vytvoriť webovú stránku pre svoju firmu, .com rozšírenie je často najvhodnejšie. Koncovku .com používa viac ako polovica všetkých webov. Má teda jednoznačne najvyššiu hodnotu. Na druhej strane, ak je váš biznis lokálny, mali by ste zvážiť použitie koncovky .sk. Medzi obyvateľmi Slovenska je zaužívaná, ľudia si na ňu zvykli a okrem toho vás uprednostnia aj vyhľadávače pri zadávaní kľúčových vyhľadávacích výrazov. Ak váš web nemá podnikateľský charakter môžete využiť aj ďalšie koncovky ako napríklad .blog, .org, .net .info a podobne.
V ďalšom kroku si musíte vybrať pre doménu názov. Názov domény by mal byť jedinečný a jednoduchý na zapamätanie. Čím kratší názov, tým lepšie. Ani vám sa predsa nechce zadávať dlhý názov do vyhľadávača, či? Za názov domény si môžete zvoliť napríklad názov vašej firmy, vaše meno alebo ľubovoľný iný názov, ktorý sa vám páči. Môžete zvážiť aj to, či chcete, aby obsahoval kľúčové slová relevantné vo vašom segmente podnikania.
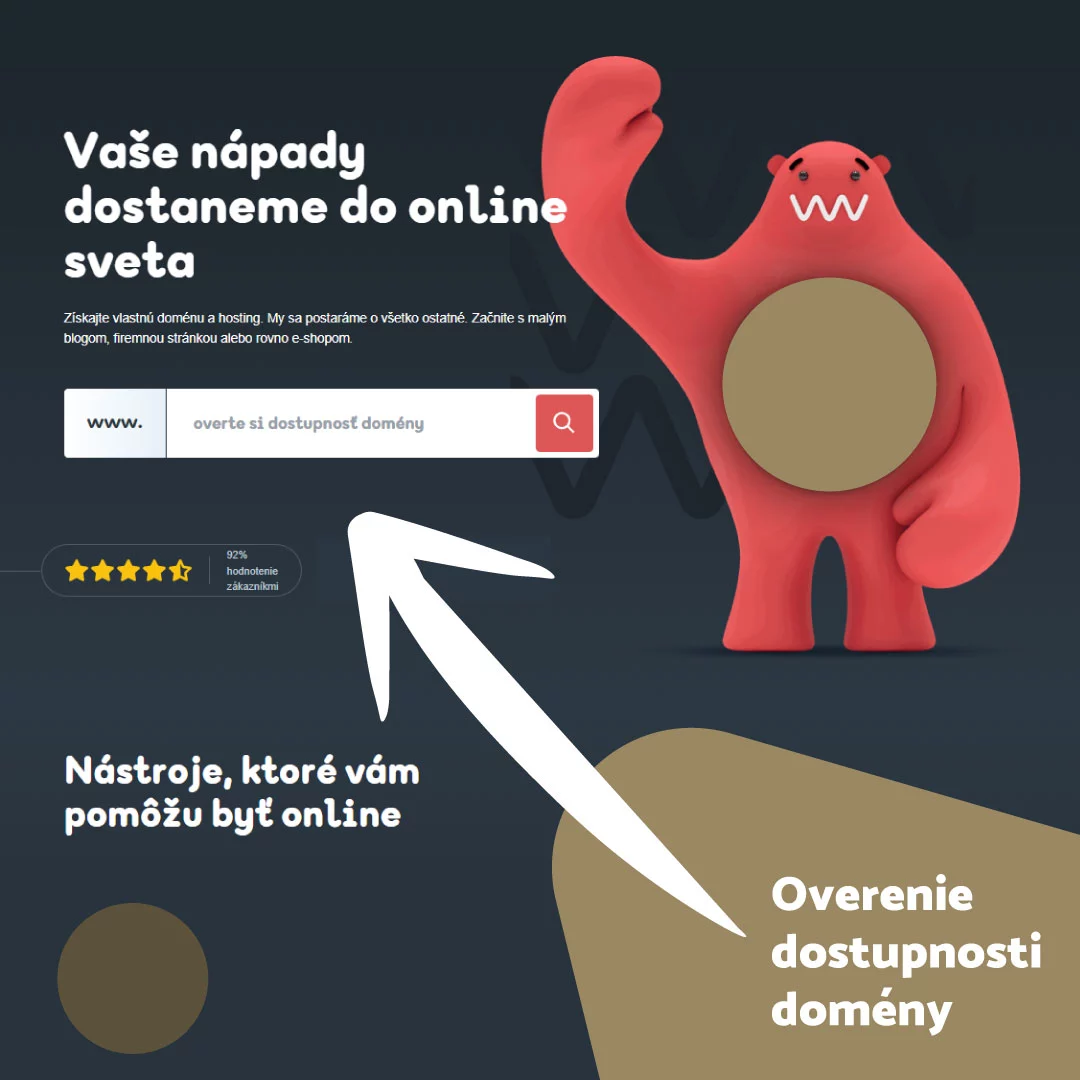
Po zvolení názvu si overte, či je táto doména k dispozícii. Dostupnosť názvu domény je kľúčová, keďže množstvo názvov domén už je obsadených. Existujú rôzne webové stránky, ktoré vám umožnia dostupnosť doménových mien skontrolovať. Ja na tento účel používam websupport.sk, ale využiť môžete ktoréhokoľvek poskytovateľa webhostingu. Ak je názov domény obsadený, budete bohužiaľ musieť hľadať iný.

Ak je vami zvolený názov domény k dispozícii, môžete si ju zaregistrovať. Existuje mnoho registrátorov domén. Moje odporúčanie je registrovať si doménu aj webhosting u jedného poskytovateľa. Ušetríte si tak jeden krok, v ktorom budete musieť doménu presmerovávať na iného poskytovateľa. Cena registrácie sa môže líšiť v závislosti od vybratého poskytovateľa a typu domény.
2. Objednanie webhostingu
Na to, aby ste mohli svoju webstránku prevádzkovať, budete potrebovať aj webhosting. Vaša webstránka je v podstate iba množstvo súborov a dát, ktoré je potrebné niekde uložiť, aby bola funkčná. Webhosting je v služba, ktorá umožňuje uloženie súborov a dát webových stránok na serveri a ich zverejnenie na internete. Je to vlastne miesto na internete, kde môže byť vaša webová stránka zobrazovaná pre návštevníkov. Predstavte si ho ako výkonný počítač, na ktorého disk sa uložia dáta vašej webstránky. Tento počítač (server) funguje 24 hodín denne, 7 dní v týždni. Tak zabezpečí, že bude vaša stránka pre návštevníkov z celého sveta k dispozícii non-stop.
Ak sa pýtate, či by ste nemohli váš web hostovať na vašom vlastnom počítači, odpoveď je: technicky áno, reálne však nie. Ak by ste si web uložili na vaše pc, bude to fungovať, ale váš počítač by musel byť v nepretržitej prevádzke (na čo nie je prispôsobený). Okrem toho by musel mať dostatočný výkon, aby vaše stránky mali potrebnú rýchlosť pre ich návštevníkov a nesmierne dôležitá je aj otázka bezpečnosti. Takže nie, ak to beriete vážne, toto doma neskúšajte. 😊
Na základe zmluvy s poskytovateľom webhostingu môžete získať rôzne funkcie, ako napríklad prístup k databázam, e-mailovým účtom, SSL certifikátu, ochrane pred neoprávneným prístupom a podobne. Existuje mnoho poskytovateľov hostingových služieb, ktorí ponúkajú rôzne balíky a funkcie za rôzne ceny. Kľúčové je, zvoliť si pre vás toho správneho poskytovateľa, ktorý bude spĺňať vami stanovené požiadavky.
Je dôležité, na základe stanovených kritérií, zvážiť, ktorý poskytovateľ vám poskytne ideálny pomer cena/kvalita.
Aby som vám s výberom trochu pomohol, spracoval som zoznam poskytovateľov webhostingových služieb v Slovenskej a Českej republike, s ktorými som prišiel do styku ja:
Základný rating webhostingových služieb na základe mojej skúsenosti nájdete na sprav si web.
Existujú samozrejme aj ďalší poskytovatelia, avšak s tými nemám žiadne skúsenosti (to však neznamená, že musia byť nekvalitní). Vyhýbať sa nemusíte ani zahraničným poskytovateľom, v takom prípade je však žiadúce ovládanie cudzieho jazyka pre prípadnú komunikáciu s podporou. Ak máte nejaký vlastný tip na overeného poskytovateľa webhostingu, neváhajte ho uviesť v komentároch.
A ktorého poskytovateľa som si vybral ja? Asi už tušíte. Je to Websupport. Hosťujem na ňom všetky vlastné a aj väčšinu klientských webov.
Prečo som si ho vybral?
Je to robustný webhosting s fungujúcou užívateľskou podporou. Ide o veľkú spoločnosť, takže verím, že sa zo dňa na deň len tak nezbalia a službe sa budú venovať dlhodobo. Počas môjho využívania služby som nezaregistroval žiadne veľké alebo neplánované výpadky. Hosting považujem za spoľahlivý a to je veľmi dôležité, pokiaľ robíte webstránky aj pre iné podnikateľské subjekty.
Webhosting je zároveň známy aj svojou vysokou rýchlosťou. Rýchlosť webstránky je veľmi dôležitý ranking faktor, pretože nikto dnes už nechce strácať čas na pomalom webe. Rýchlosť webhostingu priamo ovplyvňuje aj rýchlosť vášho webu. Takže ju pri výbere určite berte do úvahy.
Websupport má aj veľmi užívateľsky atraktívne prostredie. Systém správy je dizajnovo veľmi prívetivý. Na stránke sa mi jednoducho páči a práca s ňou mi prináša väčšie uspkojenie, ako je to u iných poskytovateľov. Neznášam hostingy s dizajnom ako z obdobia spred dvadsiatich rokov. Toto je samozrejme individuálne, ale pre mňa je to dôležité.
Poskytovateľ má u mňa veľké plus aj za užívateľskú prívetivosť. Povedal by som to tak, že je „blbovzdorný“. Toto je dôležité predovšetkým pre začiatočníkov. Neverili by ste, ako zložito sa v niektorých webhostingoch realizuje práca so záznamami, databázami, e-mailom, či nastavujú SSL certifikáty. Tu je to tak nejako automatické. Zmeny si preto dokážete väčšinou realizovať sami bez užívateľskej podpory.
Užívateľská podpora je na pomerne dobrej úrovni. Majú veľký tím, ktorý je zaškolený a väčšinu problémov dokáže hravo vyriešiť. Väčšinou ho však nebudete potrebovať, pretože Websupport má aj rozsiahlu databázu nápovedy.
Takže tak. A má Websupport aj nejaké nevýhody? Áno. V prvom rade je to vyššia cena oproti konkurencii. Za dobré si jednoducho treba priplatiť. Ďalšou drobnosťou, s ktorou som sa pri tomto poskytovateľovi stretol je problematická migrácia domény od ich českej pobočky. Najprv to na základe ich prvotného vyjadrenia vôbec nešlo, ale nedal som sa a po 2 dňoch sa migrácia podarila. Ani Websupport nie je bez chyby. Všetko totiž stojí a padá na ľuďoch. Ale kto je bez chyby, nech hodí kameňom… No vidíte. 😊
Ak vám však Websupport z nejakého dôvodu nie je sympatický, pouvažujte kľudne nad iným poskytovateľom. Veľmi dobrou voľbou je aj Webglobe, ktorý má dobrý pomer cena/kvalita. Za úvahu stojí aj Webkitty.cz, pre jeho jednoduchosť a užívateľskú prívetivosť. Pre menšie projekty je vhodný aj webhosting Ebola.cz, ktorý má dobrú cenu. Prípadne hľadaje porovnávače hostingov na internete, nejaké sa nájdu. To by malo k tejto téme stačiť. Výber vhodného hostingu už nechám na vás.
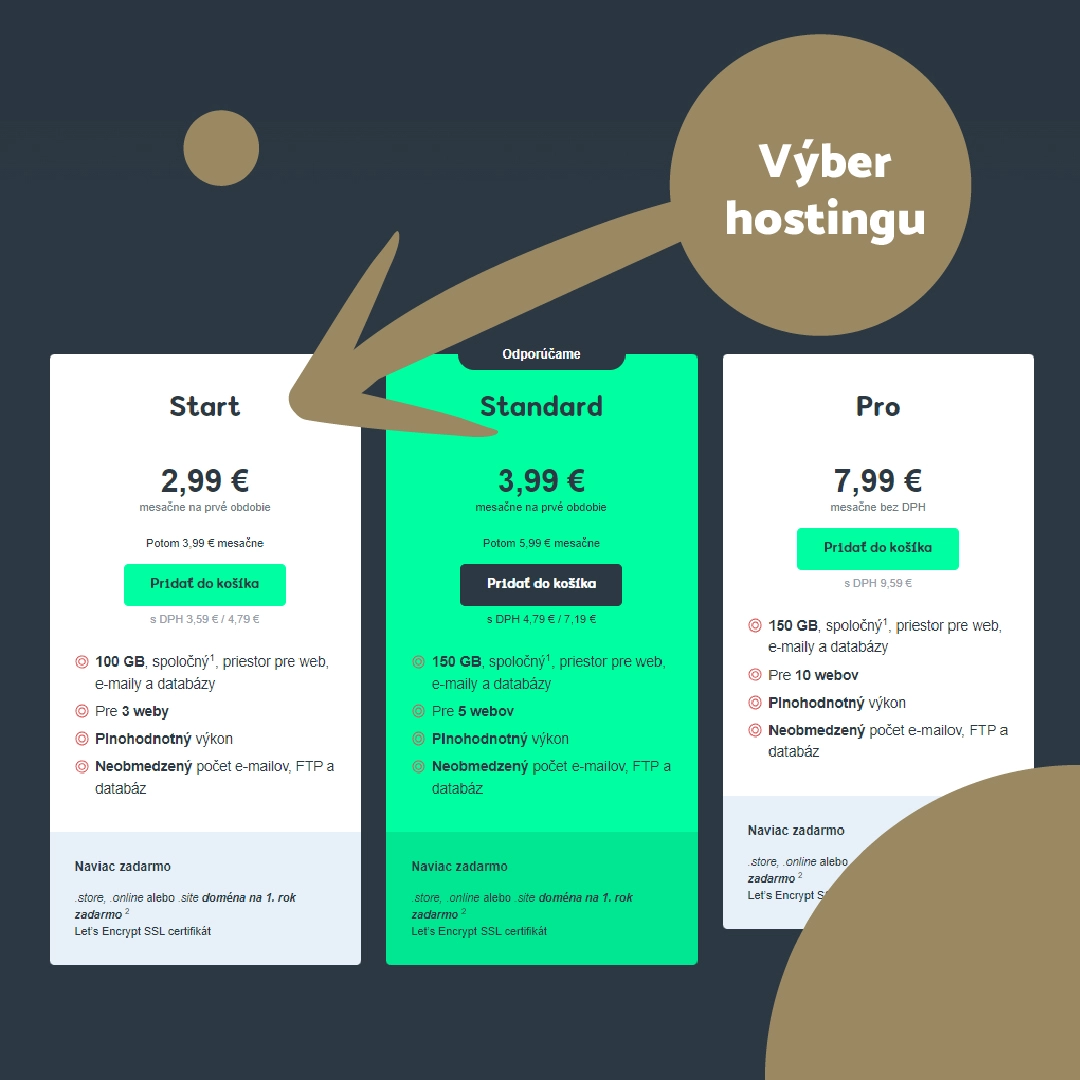
Po zvolení správneho poskytovateľa hostingových služieb si môžete kúpiť vhodný hostingový balík, ktorý vám umožní prevádzkovať vlastnú webovú stránku. Cena hostingu sa môže líšiť v závislosti od poskytovateľa a typu balíka. Pri Websupporte sa cena webhostingu pre bežný web pohybuje do 5 eur mesačne (aspoň v čase písania tohto článku, aktuálnu cenu si overte na webe poskytovateľa). Na jednom hostingu môžete prevádzkovať 3 domény. Počet domén je po príplatku možné zvýšiť. Ceny za doménu sa výrazne líšia podľa vybranej koncovky, ale väčšina z bežných stojí do 10 eur ročne. Takže žiadna katastrofa.
Nechcete riešiť webhosting a trápiť sa technickou správou webu? Už nemusíte. Sústreďte sa na váš biznis, ostatné nechajte na mňa. Teraz môžete mať web zadarmo. Platiť budete len za jeho mesačnú prevádzku. Služby je bez viazanosti a kedykoľvek ju môžete ukončiť bez udania dôvodu. Viac informácií získate na hybl.sk/web-zadarmo.
Postup objednania webhostingu a domény
Ako teda pri objednávke webhostingu a domény postupovať? Nie je v mojich silách poskytnúť vám návody na objednanie služieb od všetkých poskytovateľov webhostingu. Budem sa teda venovať len objednávke cez Websupport. Postup je nasledovný:
- Vstúpte na web websupport.sk
- V hornom menu kliknite na Webhosting – The hosting a Wordpress a v záložke Start kliknite na tlačidlo Pridať do košíka
- Zadajte názov domény, ktorú ste si vybrali a kliknite na tlačidlo Pokračujte do košíka
- Na súhrnnej obrazovke kliknite na tlačidlo Pokračujte v objednávke
- Následne si vytvorte nové konto, zadajte vaše osobné a fakturačné údaje a kliknite na tlačidlo Uložte a pokračujte
- Na ďalšej obrazovke kliknite na tlačidlo Pokračujte na zhrnutie
- Na nasledujúcej obrazovke kliknite na tlačidlo Odošlite objednávku
- Zadajte údaje platobnej karty a kliknite na tlačidlo Zaplatiť X eur
To je všetko, webhosting je váš, môžete sa pustiť do tvorby vlastnej webstránky.

Ak ste si objednali webhosting aj doménu od jedného poskytovateľa (ako som vám radil), máte všetko nastavené automaticky a môžete sa pustiť do výberu CMS. Ak sú pre vás slová odborníka „horkej vzduch“, budete si musieť sami nastaviť DNS pre svoju doménu. 😊 Po zakúpení hostingovej služby, vám váš poskytovateľ poskytne adresu servera, kde bude vaša webová stránka hostovaná. Potom musíte pre svoju doménu nastaviť DNS (Domain Name System), ktorý spojí váš názov domény s adresou servera. Tento proces môže byť trochu zložitý. Ak si s ním neviete rady, váš poskytovateľ vám určite rád poskytne návod na nastavenie DNS.
3. Výber CMS
Existuje mnoho rôznych spôsobov, ako vytvoriť webovú stránku, ale najefektívnejším spôsobom je použitie informačný systém na správu obsahu (Content Management System – CMS). Výhodou je, že na to nepotrebujete žiadne znalosti programovania. Ak dokážete pracovať s aplikáciou Microsoft Word, zvládnete hravo aj tvorbu vlastného webu. CMS umožňuje užívateľom upravovať obsah webových stránok pomocou grafického rozhrania, čím sa zjednodušuje tvorba, údržba a správa webových stránok.
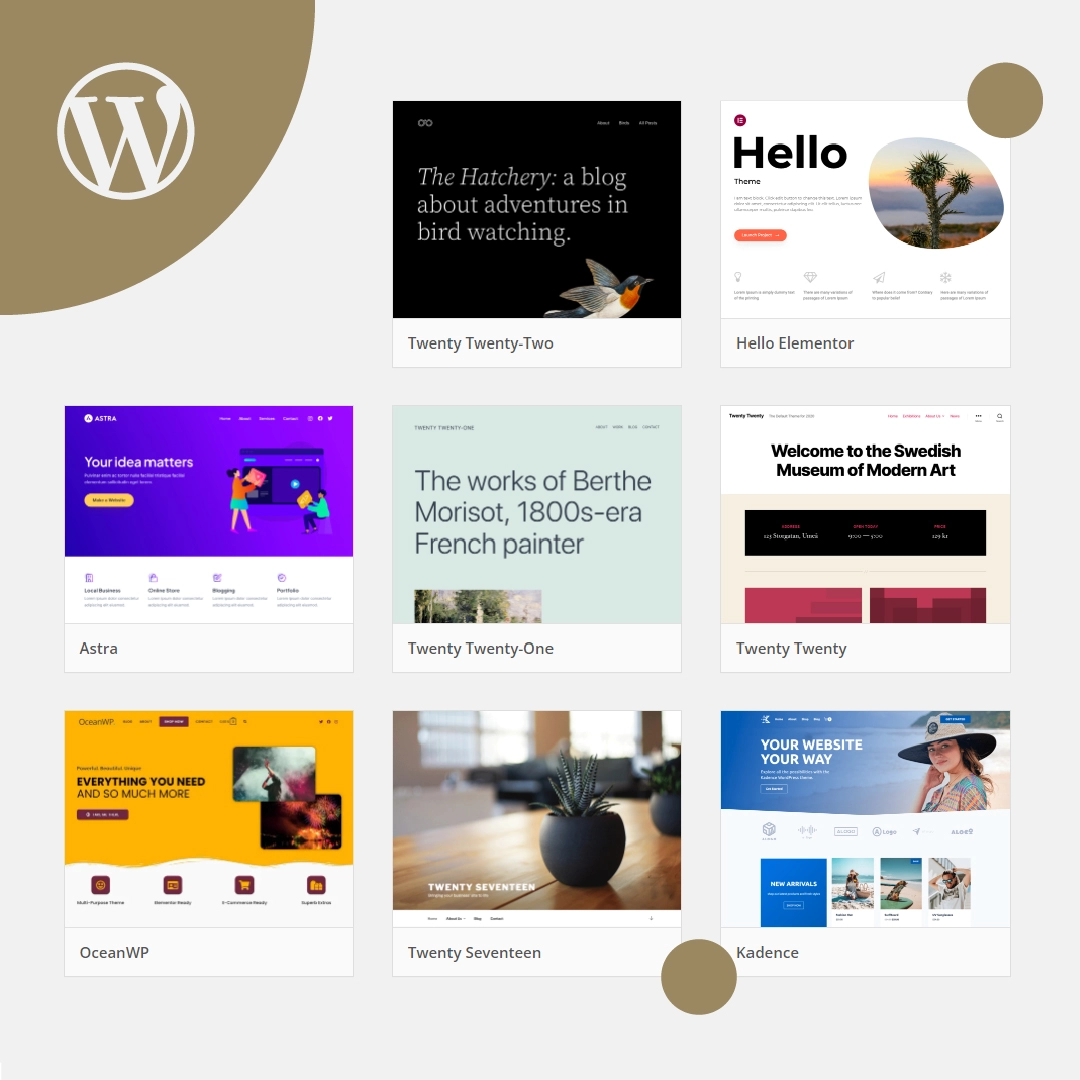
Existuje mnoho rôznych CMS, ktoré sú k dispozícii na trhu. Medzi najpopulárnejšie CMS patrí WordPress, Joomla a Drupal.
- WordPress je najpopulárnejšou platformou na tvorbu webových stránok, ktorá sa používa na viac ako 40% všetkých webových stránok na internete. WordPress je bezplatný a open-source, čo znamená, že užívatelia majú možnosť upravovať kód, aby vyhovoval ich potrebám. Je veľmi jednoduchý na používanie a obsahuje mnoho rôznych šablón a pluginov, ktoré umožňujú prispôsobiť stránky podľa potrieb užívateľov. WordPress je ideálny pre blogy, e-shopy a malé a stredné webové stránky.
- Joomla je open-source CMS, ktorý sa taktiež používa na tvorbu webových stránok. Joomla je ideálny systém pre tvorbu webových stránok strednej a veľkej veľkosti, ktoré obsahujú množstvo rôznych funkcií. Obsahuje mnoho šablón a rozšírení, ktoré umožňujú užívateľom prispôsobiť stránky podľa potrieb.
- Drupal je open-source CMS, ktorý sa používa na tvorbu stredne veľkých a veľkých webových stránok, ktoré obsahujú množstvo rôznych funkcií. Je veľmi flexibilný a poskytuje užívateľom množstvo rôznych funkcií a modulov, ktoré umožňujú prispôsobiť stránky podľa ich potrieb. Drupal obsahuje mnoho šablón a pluginov, ktoré umožňujú užívateľom vytvárať rozsiahle a komplexné webové stránky.
- Shopify je obchodná platforma, ktorá umožňuje užívateľom vytvárať a spravovať e-shopy bez potreby znalosti programovania. Shopify poskytuje užívateľom množstvo rôznych nástrojov a funkcií, ktoré umožňujú vytvárať a spravovať e-shopy bez potreby technických zručností. Shopify obsahuje množstvo rôznych šablón a pluginov, ktoré umožňujú užívateľom prispôsobiť svoje e-shopy podľa ich potrieb. Shopify je ideálny pre malé a stredné e-shopy.
- Wix je webová platforma, ktorá umožňuje užívateľom vytvárať webové stránky bez potreby znalosti programovania. Wix obsahuje množstvo rôznych nástrojov a funkcií, ktoré umožňujú vytvárať a prispôsobovať webové stránky podľa potrieb užívateľov. Taktiež obsahuje množstvo rôznych šablón a pluginov, ktoré vám umožnia prispôsobiť svoje webové stránky podľa vašich potrieb. Wix je ideálny pre malé a stredne veľké webové stránky.
Výber správneho CMS pre tvorbu webovej stránky závisí od mnohých faktorov, vrátane veľkosti a typu stránky, ktorú chcete vytvoriť. Každý CMS má svoje výhody a nevýhody, takže je dôležité vybrať si ten, ktorý najlepšie vyhovuje vašim potrebám a požiadavkám.
A kto je víťazom pre mňa? Vyskúšal som už viacero systémov, takže neporovnávam od „zeleného stola“. Absolútnym víťazom v kategórii pre mňa je… WordPress.

Prečo práve WordPress?
WordPress je najpopulárnejší CMS na svete a je v súčasnosti používaný na tvorbu miliónov webových stránok. Jeho popularita nie je náhodná. Ponúka množstvo výhod, ktoré robia z neho skvelý nástroj pre tvorbu webových stránok. A to všetko úplne zadarmo. Aby som vás presvedčil pre jeho výber, poďme si pomenovať niektoré z jeho najväčších výhod.
Jednou z najväčších výhod WordPressu je jeho jednoduchosť použitia. Môžete v ňom jednoducho vytvárať, upravovať a spravovať svoje webové stránky bez potreby technickej zručnosti. WordPress má intuitívne užívateľské rozhranie, ktoré vám umožní jednoducho pridávať nový obsah, ako sú články, obrázky, či videá.
WordPress je nesmierne flexibilný nástroj. Ponúka množstvo rôznych šablón a pluginov, vďaka ktorým si dokážete prispôsobiť svoje webové stránky presne podľa vašich potrieb. Zmena prispôsobiť farieb? Nové rozloženie stránok? Vlastný typ písma? S Wordpressom nič nie je problém.
WordPress je známy aj svojím SEO friendly prístupom. Môžete si doň nainštalovať množstvo pluginov, ktoré vám umožnia optimalizovať svoje webové stránky pre vyhľadávače, ako je Google. Pridaním kľúčových slov, meta popisov, tituliek a ďalších SEO prvkov, ktoré pomáhajú zlepšiť umiestnenie vašej webovej stránky vo výsledkoch vyhľadávania.
Bezpečnosť je taktiež dôležitým faktorom pri tvorbe webových stránok. WordPress má vysokú úroveň bezpečnosti a obsahuje množstvo nástrojov na zabezpečenie webových stránok. Dokážete tak chránť svoje webové stránky pred neželanými útokmi a hrozbami.
Najväčšou výhodou WordPressu je to, že má obrovskú komunitu užívateľov, ktorí vám poskytnú množstvo návodov, tipov a trikov na vylepšenie vašich webových stránok. Pomôžu vám nájsť pomoc a riešenia svojich problémov na fórach, blogoch, či rôznych diskusných skupinách. Vďaka širokej komunite je WordPress vždy aktuálny a drží krok s trendmi v oblasti tvorby webových stránok.
WordPress je otvorený zdrojový kód, čo znamená, že je k dispozícii pre vývojárov na celom svete. Táto otvorenosť umožňuje neustále vylepšovanie WordPressu a vytváranie nových pluginov a šablón. To vám umožní zabezpečiť najlepšie funkcie pre návštevníkov vášho webu.
S nárastom rôznych druhov mobilných zariadení s rôznymi zobrazovacími plochami, je dôležité mať webovú stránku, ktorá je optimalizovaná aj pre mobilné zariadenia. WordPress je známy svojou mobilnou prispôsobivosťou. Umožní vám vytvárať webové stránky, ktoré sú prispôsobené pre mobilné zariadenia.
WordPressom myslím informačný systém, ktorý získate stiahnutím zo stránky wordpress.org alebo priamo nahratím z vášho webhostingu. Za WordPress nepovažujem službu, ktorú nájdete na stránke wordpress.com. To je služba veľmi podobná službám na tvorbu webstránky zadarmo (o ktorých som písal vyššie). Neumožní vám inštaláciu pluginov, čo je absolútny fail, keďže pluginy sú základom prispôsobivosti webu vašim potrebám. Takže od toho ruky preč.
4. Inštalácia WordPressu
Keď sme si už zvolili správny CMS, poďme si ho nainštalovať na váš web. Tu existujú v podstate 2 možnosti. Buď si môžete WordPress nahrať manuálne cez FTP alebo automaticky prostredníctvom rozhrania vášho poskytovateľa webhostingu (ak to umožňuje). Tá prvá možnosť je trochu náročnejšia, tá druhá je úplná hračka.
Manuálny postup
Pre prípad, že poskytovateľ webhostingu vám automatické nahratie WordPressu neumožňuje alebo ho jednoducho chcete urobiť manuálne, popíšem aj tú prvú možnosť. Pre vás, ktorí ste sa rozhodli pre Websupport, môžete túto časť pri čítaní preskočiť.
Na webstránke sk.wordpress.org si stiahnite inštalačné súbory slovenskej verzie WordPressu. Súbory sú skomprimované, preto si po ich stiahnutí musíte rozbaliť zip archív. Rozbalené súbory nahrajte na váš webserver cez FTP (buď prostredníctvom vášho webhostingu alebo cez klientov ako napríklad Filezilla alebo Total Commander). Aby ste sa mohli pripojiť do FTP, musíte mať nasledovné údaje: adresa servera, login a heslo.
Súbory sa spravidla nahrávajú do adresára Web. Nenahrávajte však celý adresár WordPress, ale iba jeho obsah. Následne si v administračnom rozhraní vášho webhostingu v časti Databázy vytvorte databázu (MySQL alebo MariaDB). Bez jej založenia vám WordPress nebude fungovať. Pri jeho inštalácii budete potrebovať databázové meno, používateľa a heslo.
Do prehliadača zadajte vašu url adresu (napr. https://www.vasweb.sk). Po zobrazení hlášky o neexistujúcom súbore wp-config.php ho vytvorte kliknutím na tlačidlo. Na ďalšej obrazovke zadajte požadované údaje o vašej databáze a kliknite na tlačidlo Zaslať. Následne sa objaví výzva na spustenie inštalácie, ktorú potvrďte kliknutím na tlačidlo. Na ďalšej stránke zadajte požadované údaje a kliknite na tlačidlo Inštalovať WordPress. Hotovo! 😊
Vedeli ste, že existuje špecifická podstránka webu, ktorá je zameraná na zvýšenie konverzií alebo podporu predaja? Viac sa dozviete v článku: Landing page. Čo to je a čo má obsahovať?
Automatický postup
Pre tých šťastnejších, ktorí sa nemusia trápiť s manuálnou inštaláciou je proces inštalácie WordPressu výrazne jednoduchší.
Prihláste sa do administrácie webhostingu zadaním url websupport.sk do prehliadača. Kliknite na vaše meno (vpravo hore) a vyberte Moje služby. Následne vyberte vašu službu z ponuky (napr. www.vasweb.sk – Web). V ľavom menu vyberte CMS. Zobrazí sa vám ponuka CMS. Z nich si vyberiete WordPress a kliknete na tlačidlo Nainštalovať. Na nasledujúcej obrazovke zadajte požadované prihlasovacie údaje inštalácie WordPressu a kliknite na tlačidlo Nainštalovať. Hotovo! 😊
Ešte taká rýchla vsuvka. Websupport vám ponúka 2 druhy WordPress inštalácie – čistú inštaláciu alebo rozšírenú inštaláciu s vopred nahratými vybranými doplnkovými pluginmi. Je na vás, ktorú verziu si zvolíte. Ja si vyberám čistú inštaláciu, keďže využívam alternatívne pluginy, ktoré si následne inštalujem manuálne. Ak sa v pluginoch ešte nevyznáte, pokojne si nainštalujte rozšírenú verziu. Nič tým nepokazíte. Navyše, všetko si viete v budúcnosti nanovo prispôsobiť.
Prihlásenie do administrácie WordPressu
Do prehliadača zadajte vašu url adresu (napr. https:“//www.vasweb.sk/wp-admin alebo https:“//www.vasweb.sk/wp-login.php). Vyplňte prihlasovacie údaje a kliknite na tlačidlo Prihlásiť sa.
Nezabudnite, že prihlasovacie meno admin nie je vhodné, keďže je najčastejším terčom hackerov. Ak ste si ho už však vybrali, môžete si ho neskôr zmeniť prostredníctvom pridania nového použivateľa s administrátorskými právami a zmazaním pôvodného používateľa. Zároveň si rozhodne vytvorte silné heslo, výrazne tak sťažíte napadnutie vášho webu.
Blahoželám, dostali ste sa do administrácie WordPressu, môžete začať pracovať na vašej vlastnej webstránke. Nebolo to až také náročné, čo poviete? 😊
5. Výber témy
Teraz zapracujeme na vzhľade vášho webu. V ľavom menu v časti Vzhľad klikneme na Témy. Na výber máte k dispozícii niekoľko hotových bezplatných tém. Môžete si vybrať ktorúkoľvek z nich a kliknutím na tlačidlo Aktivovať ju sprístupniť na používanie. Výber realizujte podľa vašich preferencií. Ak sa vám žiadna z ponúkaných tém nepáči, môžete si ponuku tém rozšíriť kliknutím na tlačidlo Pridať novú.
Okrem bezplatných tém sú k dispozícii aj platené. Tie majú spravidla:
- vyššiu vizuálnu kvalitu,
- úspornejší kód zabezpečujúci vyššiu rýchlosť,
- vyššiu bezpečnosť, keďže sú pravidelne aktualizované,
- majú vlastnú podporu, ktorú využijete v prípade problémov,
- v pätičke nebudete musieť mať odkaz na tvorcu témy.
Ak plánujete mať jednoduchý web bez rôznych funkcionalít a možností prispôsobenia, vystačíte si aj s bezplatnou témou. V takom prípade vám už nič nebráni, aby ste si ho začali upravovať. Vľavom menu kliknite na Stránky a pridajte novú. Následne si môžete stránku upravovať, vkladať do nej vlastné texty, obrázky alebo videá. Podobne, ako pri práci s Wordom. Práca je veľmi intuitívna. Takýmto spôsobom sa za naozaj smiešnu cenu hostingu a domény dostanete k vlastnej webstránke, ktorá vám umožní sebaprezentáciu a komunikáciu so širokou verejnosťou.
Ak však potrebujete zložitejšiu webstránku, je potrebné sa poobzerať po prémiových témach.
Ktoré WordPress témy dnes dominujú na trhu? Porovnanie najlepších WordPress tém pre rok 2023 nájdete v článku 10 najlepších WordPress Tém v roku 2023.
A aby toho nebolo málo, spracoval som pre vás aj vlastný zoznam prémiových WordPress tém, ktoré sú vynikajúce:
Ja osobne za najvhodnejšie témy považujem tie, ktoré obsahujú aj tzv. builder. Je to vlastne nástroj, ktorý vám umožní absolútne prispôsobenie štruktúry stránky vašim požiadavkám. Pomocou buildera si stránku postavíte od základu, vkladáte do nej sekcie presne podľa potreby a k dispozícii máte tie najpoužívanejšie moduly. Použitie buildera ja osobne považujem za nevyhnutnosť, pokiaľ chcete vytvárať kvalitné webstránky bez znalosti programovania. Za top témy považujem Divi, Elementor, a Oxygen. Elementor a Divi sú vo svojej funkcionalite veľmi podobné, sú založené na koncepte What you see is what you get. Oxygen je trochu zložitejší, poteší však čistejším kódom a následne aj svojou rýchosťou.
Pre začiatočníkov a mierne pokročilých užívateľov považujem za najlepšiu tému Divi. Používam ju na všetkých klientských projektoch, keďže chcem, aby si klienti vedeli web spravovať sami. Zaškolenie do Divi je pomerne jednoduché a časovo prijateľné (základy sa naučíte už za niekoľko desiatok minút. Klient nemusí platiť za správu webu prípadne implementáciu položiek, ktoré si zvládne realizovať sám.

Dôvody, prečo som si vybral Divi
- Téma Divi je jednoduchá na použitie a má intuitívne grafické používateľské rozhranie. Disponuje množstvom nástrojov, ktoré pomáhajú pri tvorbe a editácii obsahu, ako sú napríklad jednoduché funkcie drag-and-drop, ktoré umožňujú pridávať rôzne prvky na stránku.
- Divi je veľmi flexibilná téma, ktorá umožňuje rýchlo vytvárať stránky rôznych typov, od blogov, cez prezentačné weby, landing pages až po e-shopy. Táto téma ponúka mnoho šablón a preddefinovaných layoutov. Ak nemáte vkus pre tvorbu dizajnu webstránok, nevadí. Divi má pre vás predpripravených viac než 2000 layoutov. Nech už pracujete v akomkoľvek odvetví, nejaký hotový web sa rozhodne nájde aj pre vás. S Divi jednoducho môžete vytvoriť viacero webov, pričom každý z nich bude vyzerať úplne inak, ale všetky budú vyzerať dobre. 😊
- V dnešnej dobe je veľmi dôležité, aby stránky boli responzívne a Divi túto požiadavku spĺňa. Tvorba webu je priamo realizovaná pre rôzne zariadenia (počítač, tablet a mobilný telefón), takže vaše stránky budú vždy vyzerať dobre bez ohľadu na to, na akom zariadení sú zobrazené.
- Divi je SEO friendly téma, ktorá priamo umožňuje ľahké nastavenie základných SEO parametrov. Táto téma tiež ponúka mnoho nástrojov, ktoré pomáhajú pri optimalizácii obsahu a zlepšení rýchlosti stránok.
- Divi má širokú komunitu (viac než 880.000 používateľov), ktorá pomáha s vývojom témy a jej doplnkov. Existujú mnohé fóra, videá a tutoriály, ktoré vám môžu pomôcť s rôznymi problémami, ktoré sa pri používaní témy teoreticky môžu vyskytnúť.
- Implementácia slovenčiny tiež nie je na zahodenie. Nie je úplne ideálna, ale dá sa s ňou pracovať.
- Divi môžete používať na vytvorenie neobmedzeného množstva webov (čo nie je samozrejmosť u iných tém, štandardne prevláda predaj licencie len na jeden web).
- Téma má pomerne výhodný cenník. Pričom si môžete zakúpiť ročnú alebo doživotnú licenciu. Všetky podrobnosti nájdete v cenníku. Len upozorňujem, že ceny sú uvedené bez DPH.
Ak ste len vo fáze rozhodovania a neviete sa rozhodnúť, či je pre vás téma Divi vhodná, neváhajte ma kontaktovať. Tému vám predstavím, vysvetlím vám finančné podmienky jej kúpy a zároveň vám prezradím, ako môžete získať zľavu na jej nákup. A to se vyplatí. 😊
Čo získate spolu s nákupom Divi témy?
- vizuálny drag&drop page builder (to nemá dispozícii väčšina tém)
- tému Extra (ide o nadstavbu pre bloggerov a online časopisy)
- plugin Bloom (perfektný e-mailový doplnok, ktorý vám umožní vytvárať formuláre pre e-mail marketing a zbierať e-mailové adresy od návštevníkov vášho webu)
- plugin Monarch (doplnok pre zdieľanie vašich článkov na sociálnych sieťach)
Inštalácia témy Divi
Ak ste si zakúpili tému Divi, musíte si ju nainštalovať. Urobíte to nasledovne.
- V ľavom menu WordPressu choďte do položky Vzhľad – Témy.
- Na ďalšej obrazovke kliknite na tlačidlo Pridať novú.
- Následne kliknite na tlačidlo Nahrať tému.
- Potom kliknite na položku Vybrať súbor, vyberte cestu k vášmu zip archívu s témou Divi a nainštalujte ju (Nainštalovať)
Ostatné témy v časti Vzhľad, ktoré nebudete používať, vymažte. Nebudú zbytočne zaberať miesto, nebudete ich musieť aktualizovať a nebudú ani predstavovať bezpečnostné riziko.
6. Úprava webstránky
A máte všetko pripravené na vytvorenie vašej vlastnej webstránky. Povedzme si teda pár úvodných nastavení, ktoré je vhodné zrealizovať ešte pred samotnou tvorbou stránok.
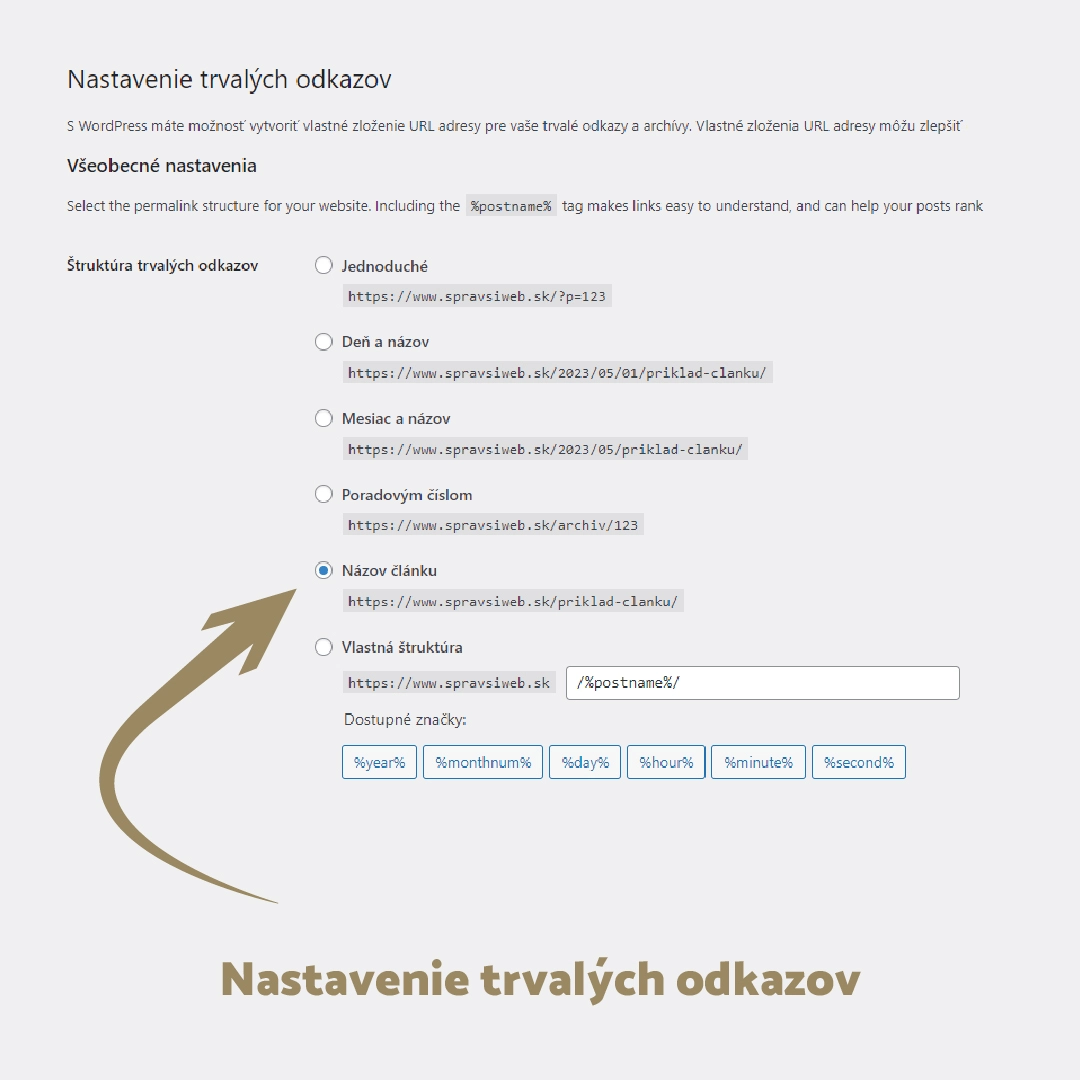
V ľavom menu vyberte položku Nastavenia v časti Nastavenie trvalých odkazov zakliknite Názov článku.

Je to dôležité pre automatické generovanie prístupnejšieho formátu url nových článkov.
Ďalej si prispôsobte vizuál webu prvkom vašej vizuálnej a verbálnej firemnej identity (logo, farby, písmo).
Logo zmeníte nasledovne: V ľavom menu vyberte položku Divi – Možnosti témy – Logo webstránky a kliknite na Presunúť a nahrajte súbor vášho loga.
Ak vlastné logo nemáte, určite si ho nechajte vytvoriť. Rád vám s tým pomôžem aj ja (podrobnosti nájdete v časti Služby – Brand). Ak však nemáte na tvorbu loga dostatok prostriedkov, využite služby ako je Fiverr alebo Jaspravim, kde vám ho spraví freelancer za naozaj smiešnu cenu. Druhou možnosťou je vytvoriť si ho prostredníctvom umelej inteligencie napríklad v aplikácii Midjourney alebo Leonardo.

Zmenu ikony vykonáte tak, že v ľavom menu vyberiete položku Divi – Prispôsobenie témy – Všeobecné nastavenia – Identita stránky a kliknete na Zmeniť obrázok.
Nastavenie farieb realizujte tak, že v ľavom menu vyberiete položku Divi – Možnosti témy – Základná paleta rozhrania na výber farieb a nastavíte jednotlivé farby. Zmenu farby pozadia vykonáte cez
Divi – Prispôsobenie témy – Všeobecné nastavenia – Pozadie.
Ak vo firme používate špecifiké písmo, jeho nastavenie vykonáte v ľavom menu výberom položky Divi – Prispôsobenie témy – Všeobecné nastavenia – Typografia. Ak toto písmo nie je k dispozícii v Google fontoch, budete ho predtým musieť na web nahrať.
Za vhodné prvotné nastavenie považujem aj zadanie zobrazovania statickej stránky, namiesto stránky článkov. Toto spravíte v ľavom menu kliknutím na položku Divi – Prispôsobenie témy – Nastavenia domovskej stránky – Statická stránka.
Zároveň vám odporúčam prisposobiť aj názov vášho webu a váš firemný slogan. Urobíte tak v ľavom menu kliknutím na položku Nastavenia – Všeobecné, následne zadajte do políčok Názov webovej stránky a Slogan vami požadovaný text, ktorý vystihuje vašu firmu.
Pred zadávaním nových článkov vymažte starý automaticky vygenerovaný článok.
Ak potrebujete vlastnú webstránku a nie ste pripravení sa tejto problematike dlhodobo venovať, neváhajte ma nezáväzne kontaktovať. Spracujem vám web, ktorý bude nielen atraktívny, ale najmä funkčný v oblasti získavania návštevnosti. Konzultácie sú bezplatné. Ak máte záujem o podrobnosti nájdete ich na hybl.sk/web-zadarmo.
Teraz sa už môžete pokojne pustiť do úpravy vášho obsahu. Obsah sa tvorí prostredníctvom vytvárania nových stránok alebo článkov. Ide o veľmi podobné prvky, avšak je medzi nimi rozdiel.
Stránky sa používajú na vytvorenie základnej štruktúry webu. Umiestňujete do nich trvalý obsah. Obsah prezentovaný na stránkach je v podstate dlhodobo nemenný. Ide napríklad o stránku kontaktov, stránku predstavujúcu vašu firmu, či stránku o vašich službách. Naproti tomu články slúžia na tvorbu blogu alebo na prezentáciu aktualít vo firme. Niektoré weby články vôbec neuverejňujú. Závisi od povahy webu, či sa naň umiestnenie článku hodí. Ja na webe články mám, sú uverejnené v sekcii Blog, ktorú nájdete hore v menu. To by sme mali, teraz už zostáva len jednotlivé prvky vytvoriť.
Novú stránku vytvoríte tak, že v ľavom menu kliknete na položku Stránky – Pridať novú. Na ďalšej obrazovke kliknite na položku Použite nástroj Divi Builder. Na stránku si v jednotlivých sekciách pridajte konkrétne moduly (napríklad text, obrázok, či video) a postupne vytvárajte jej obsah.
Sprístupnenie jednotlivých stránok webu pre jeho návštevníkov urobíte ich pridaním do menu (Divi – Prispôsobenie témy – Menu – Vytvoriť nové menu – Pridať položky). Okrem stránok môžete vytvárať aj články.
Aké stránky by v menu nemali chýbať?
- Stránka Domov – ide o úvodnú stránku, ktorá sa návšetvníkovi zobrazí po zadaní vašej domény. Dajte na ňu základné informácie a odkazy na jednotlivé sekcie webu.
- Stránka O nás – na tejto stránke musíte predstaviť seba a vašu firmu. Ľudia vám nebudú dôverovať, ak vás nebudú poznať. Chcú vedieť kto ste, ako vyzeráte, ako a načom pracujete a dokonca sa potešia aj nahliadnutiu do vášho súkromia. Využite tento priestor naplno.
- Stránka Služby – to je asi jasné. Ak ste si web založili kvôli predaju vašich produktov alebo služieb, na tejto stránke je potrebné spraviť ich podrobný popis. Motivujte vašich návštevníkov k nákupu.
- Stránka Kontakt je taktiež povinná jazda. Umiestnite na ňu všetky kontaktné údaje, váš telefón, e-mail, adresu, kontaktný formulár, Google mapy, prípadne aj vaše fakturačné údaje. Uviesť vaše otváracie hodiny tiež nie je na škodu.
Postup pri tvorbe nových Článkov je obdobný, ako u pridávania stránok. V ľavom menu kliknete na položku Články – Pridať nový. Na ďalšej obrazovke kliknite na položku Použite nástroj Divi Builder. Články sa spravidla do menu nepridávajú. Štandardné radenie článkov je od najnovšieho po najstarší. Ak máte článkov veľa, môžete ich triediť do kategórií.
A na záver ešte jedna informácia. Nezabudnite ani na pluginy. Sú to softvérové doplnky WordPressu, ktoré rozširujú jeho funkcionalitu. Pluginy vám umožnia využívať rôzne potrebné prvky a funkcie, ktoré by ste inak museli programovať.
Ak sa vám nechce vytvárať štruktúru webu od základu, nemusíte. Môžete si zakúpiť sadu vopred pripravených webov, tzv. web layoutov za doslova zlomok bežnej ceny. Ušetríte tak množstvo času s prípravou vlastnej webstránky a váš web môžete spustiť okamžite.
Po nahraní svojej webovej stránky na server si overte, či funguje správne. Skúste otvoriť stránku vo vašom internetovom prehliadači a skontrolujte, či všetko funguje podľa očakávaní. Prejdite si vaše texty, či v nich nie sú gramatické chyby, skontrolujte, či sa správne načítavajú obrázky, prejdite si všetky odkazy (alebo použite na to určené tooly). Responzivitu webu si skontrolujete napríklad v Google Chrome. Stlačte pravé tlačidlo na myši a v zobrazenom menu kliknite na Preskúmať, potom kliknite na ikonu tabletu a mobilu.
Vymenované kontroly sú naozaj úplne základné. Ak máte záujem o komplexnú kontrolu, vyhľadajte si na internete checklisty. Je ich spústa. Následne postupujte podľa nich.
No a to je všetko. Neváhajte sa podeliť v komentároch o váš názor na článok, prípadne položiť otázky súvisiace s procesom tvorby webu. Ak vás článok zaujal, pokojne ho zdieľajte na sociálnych sieťach. Môžete tak urobiť jediným kliknutím na ikonu vašej siete. Držte sa. 🙂